wishingking / GM_createMenu
When you write a plug-in, you suddenly find that you need a switch button or need to batch add menu.
What should I do?
Call the underlying API to implement?
It may not be too much trouble,
and after deleting the menu, the new menu will change its position up and down.
In short, dig the pit slowly.
Well, there is a switch menu library packaged today,
which perfectly solves the problem of adding switch menu and batch adding menu.
OK, have a good time!
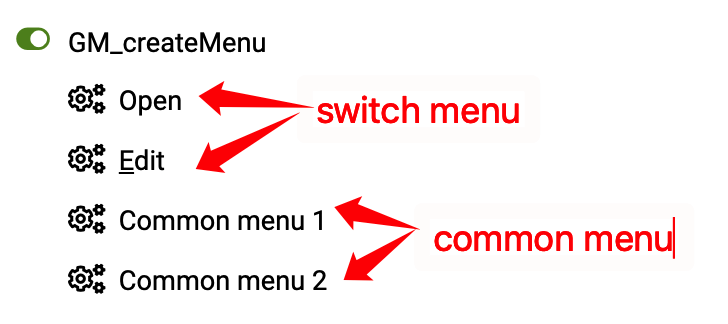
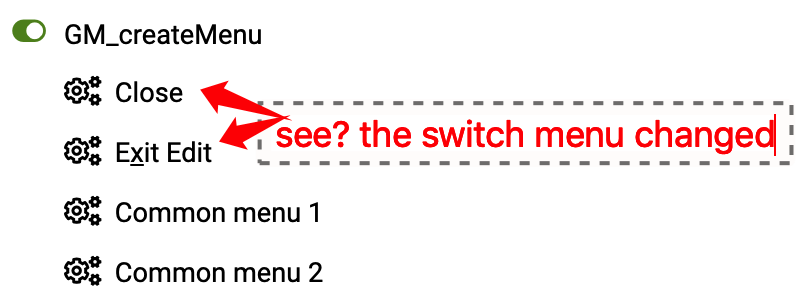
You see:


example:
// @grant GM_registerMenuCommand
// @grant GM_unregisterMenuCommand
// @grant GM_setValue
// @grant GM_getValue
// @require https://openuserjs.org/src/libs/wishingking/GM_createMenu.js
GM_createMenu.add([
//switch menu
{
load : function(menuStatus){
if(menuStatus==="on") alert("loaded");
},
on : {
default : true,
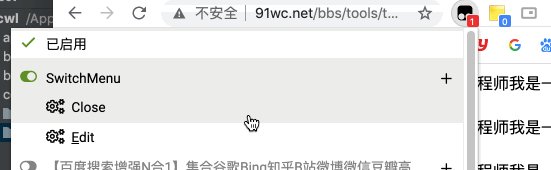
name : "Open",
callback : function(){
alert("I'm Open.");
}
},
off : {
name : "Close",
callback : function(){
alert("I'm Close.");
}
}
},
{
on : {
name : "Edit",
accessKey: 'E',
callback : function(){
alert("I am editing");
}
},
off : {
default : true,
name : "Exit Edit",
accessKey: 'X',
callback : function(){
alert("I'm exit.");
}
}
},
//common menu
{
name : "Common menu 1",
callback : function(){
alert("I'm Common menu 1");
}
},
{
name : "Common menu 2",
callback : function(){
alert("I am Common menu 2");
},
load : function(){
alert("loaded1111");
}
}
]);
GM_createMenu.create();
Or:
GM_createMenu.add({
on : {
default : true,
name : "Open",
callback : function(){
alert("I'm Open.");
}
},
off : {
name : "Close",
callback : function(){
alert("I'm Close.");
}
}
});
GM_createMenu.add({
on : {
name : "Edit",
accessKey: 'E',
callback : function(){
alert("I am editing");
}
},
off : {
default : true,
name : "Exit Edit",
accessKey: 'X',
callback : function(){
alert("I'm exit.");
}
}
});
GM_createMenu.create();
Userscripts Using This Library
Rating: 1